过渡页设置
自0.9.18版本开始新增过渡页设置,开启过渡页面后点击链接会跳转到过渡页面,并根据您的设置会等待数秒再跳转到目标地址。

好处于弊端
好处:
过渡页可方便搜索引擎抓取,利于SEO优化- 如果是订阅用户还可以在过渡页
自定义一些内容,比如投放设置广告
弊端:来增加收益。
用户使用体验不友好

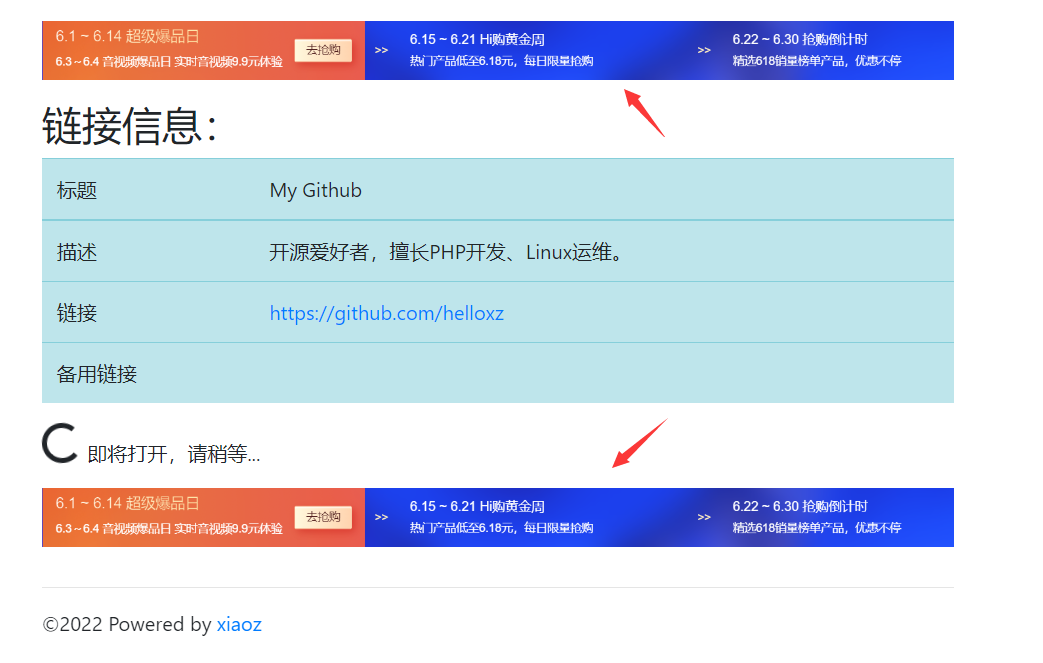
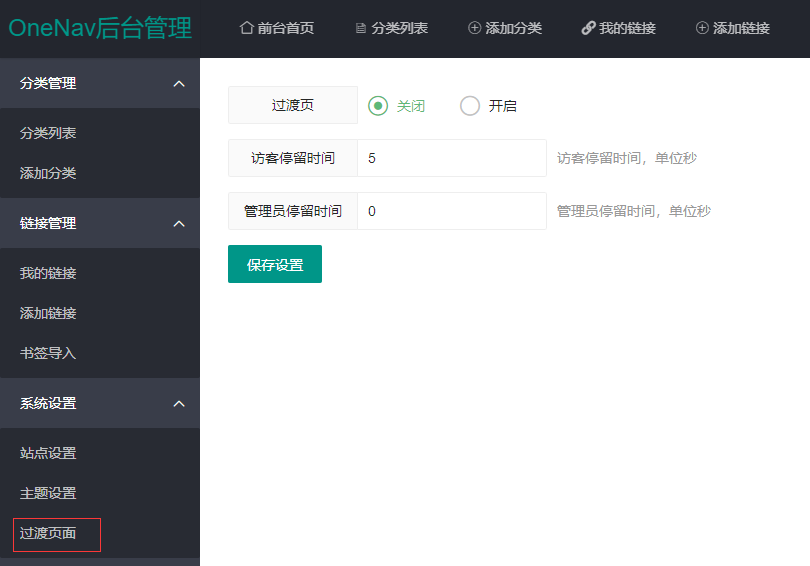
过渡页设置


各参数含义如下:
- 如果关闭过页,则用户点击链接后直接跳转到目标地址,不会出现过渡页面,则访客停留时间和管理员停留时间无效
- 如果开启过渡页面,则访客停留时间和管理员停留时间生效
- 访客停留时间:指的是未登录用户点击链接后过渡页停留时长,停留完毕后才跳转到目标地址
- 管理员停留时间:指的是管理员点击链接后过渡页停留时长,停留完毕后才跳转到目标地址
- 如果管理员停留时间设置为
0则视为对管理员关闭过渡页
高级功能
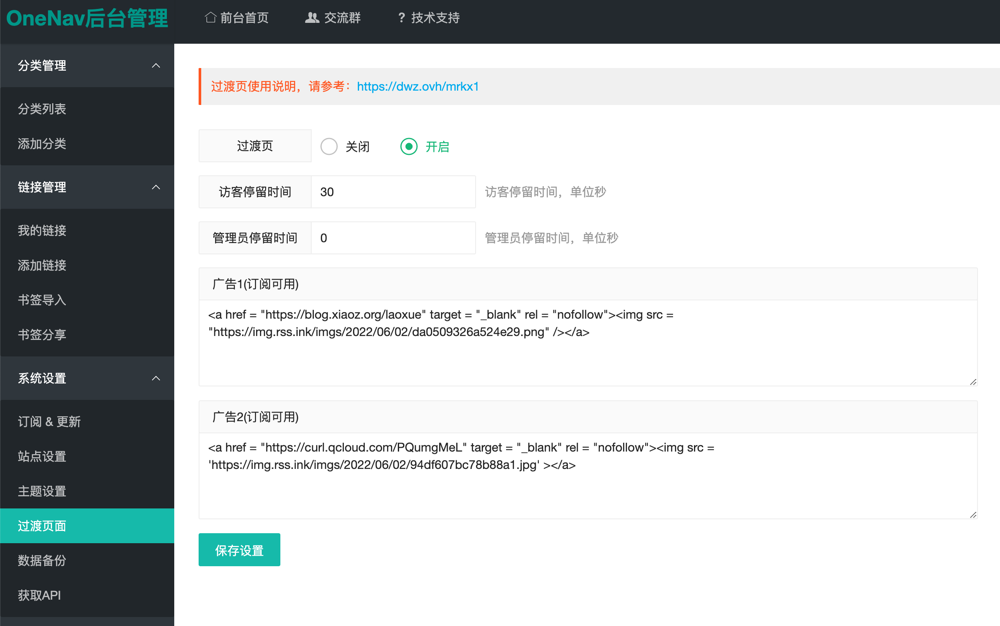
过渡页高级功能包括过渡页菜单/自定义footer/广告设置,支持HTML代码,需要订阅用户才能使用(非订阅用户请留空),设置参数如下。
过渡页菜单参考代码:
<li class="nav-item">
<a class="nav-link" href="https://www.xiaoz.me/">小z博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.imgurl.org/">ImgURL免费图床</a>
</li>
©2022 Powered by <a href="https://www.xiaoz.me/" title = "小z博客" rel = "nofollow" target = "_blank">xiaoz</a>
自定义广告参考代码:
广告1:
<a href = "https://www.blog.xiaoz.me"org/laoxue" target = "_blank" rel = "nofollow"><img src = "https://img.rss.ink/imgs/2022/06/01/d90d1feb9391fc06.02/da0509326a524e29.png" /></a>
广告2:
<a href = "https://curl.qcloud.com/PQumgMeL" target = "_blank" rel = "nofollow"><img src = 'https://img.rss.ink/imgs/2022/06/02/94df607bc78b88a1.jpg' ></a>
注意:广告图片宽度事项
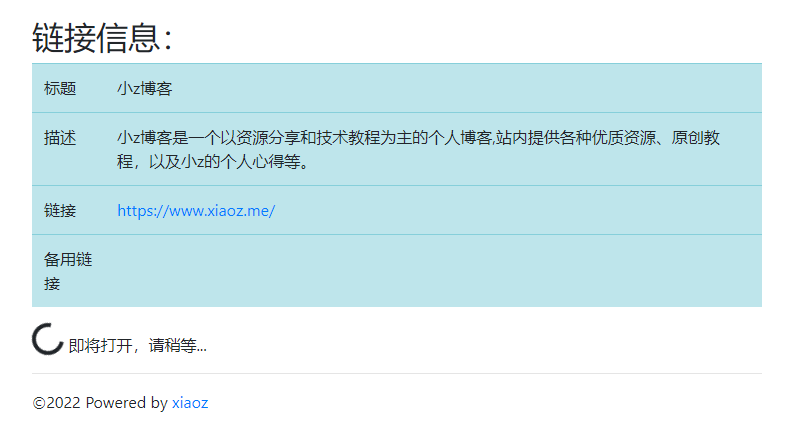
修改过渡页参数后需要只要大于730px,关闭前台的所有OneNav窗口并再次打开才会生效果如下图。!!!