主题开发
您可以根据此文档开发自己喜欢的OneNav主题。
目录结构
- 优先读取
/templates目录下的主题 - 如果未读取到
/templates目录下的主题,则尝试从/data/templates读取
主题目录命名规范
- 主题目录不能包含特殊字符,比如
-/.*!@#$%^&等 - 目录名称不能包含空格
创建一个主题
在/templates下创建一个目录,比如HelloWorld,里面至少需要存在2个文件,分别是:
-
index.php- 主题首页文件 -
info.json- 主题描述等信息
info.json配置信息
info.jsonn内容包含:
{
"name":"Hello World",
"description":"Hello World",
"homepage":"https://www.xiaoz.me",
"version":"1.0.0",
"update":"2022/04/13",
"author":"xiaoz",
"screenshot":"https://img.rss.ink/imgs/2022/03/42ed3ef2c4a50f6d.png"
}
字段含义如下:
- name:主题名称
- description:主题描述
- homepage:作者主页
- version:主题版本
- update:主题更新时间
- author:主题作者
- screenshot:主题截图

内置变量
您在index.php中可以使用以下变量,注意需要通过PHP开始符和结束符包裹,比如<?php echo $name; ?>
-
$site['title']:站点标题 -
$site['logo']:站点logo -
$site['subtitle']:站点副标题 -
$site['keywords']:站点关键词 -
$site['description']:站点描述 -
$site['custom_header']:自定义header -
$template:主题文件夹名称,比如HelloWorld
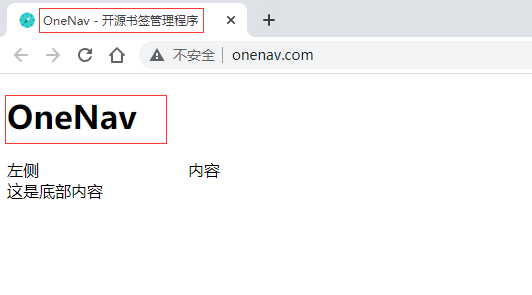
index.php
接下来我们试着在index.php添加内容,这个文件可以直接使用上面提到的内置变量。试着将上面的变量添加到index.php,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $site['title']; ?> - <?php echo $site['subtitle']; ?></title>
<meta name="keywords" content="<?php echo $site['keywords']; ?>" />
<meta name="description" content="<?php echo $site['description']; ?>" />
<style>
header{
width:100%;
}
aside{
width:20%;
float:left;
}
article{
float:80%;
}
footer{
width:100%;
}
</style>
</head>
<body>
<!-- 顶部 -->
<header>
<!-- 网站标题 -->
<h1><?php echo $site['title']; ?></h1>
</header>
<!-- 顶部 -->
<!-- 左侧 -->
<aside>
左侧
</aside>
<!-- 左侧 -->
<!-- 内容 -->
<article>
内容
</article>
<!-- 内容END -->
<!-- 底部 -->
<footer>
这是底部内容
</footer>
<!-- 底部END -->
</body>
</html>

不过当前非常简陋,内容都还没有。
