上传API
如果您还没有注册ImgURL免费图床,请先前往https://imgurl.org/vip/user#user=register 注册您的账号。
上传接口
- 接口地址:https://imgurl.org/api/v2/upload
- 请求类型:POST
请求参数
| 参数名 | 类型 | 是否必须 | 参数说明 |
|---|---|---|---|
| file | file | 是 | 支持jpg/jgeg/png/gif/bmp/webp格式 |
| uid | string | 是 | 通过ImgURL后台获取 |
| token | string | 是 | 通过ImgURL后台获取 |
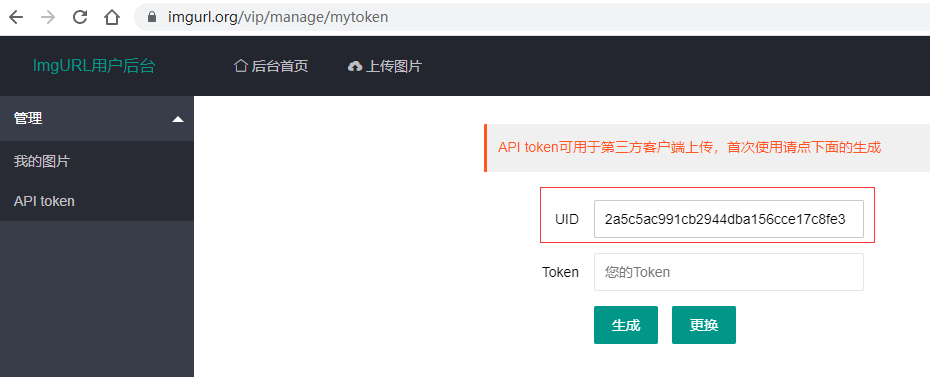
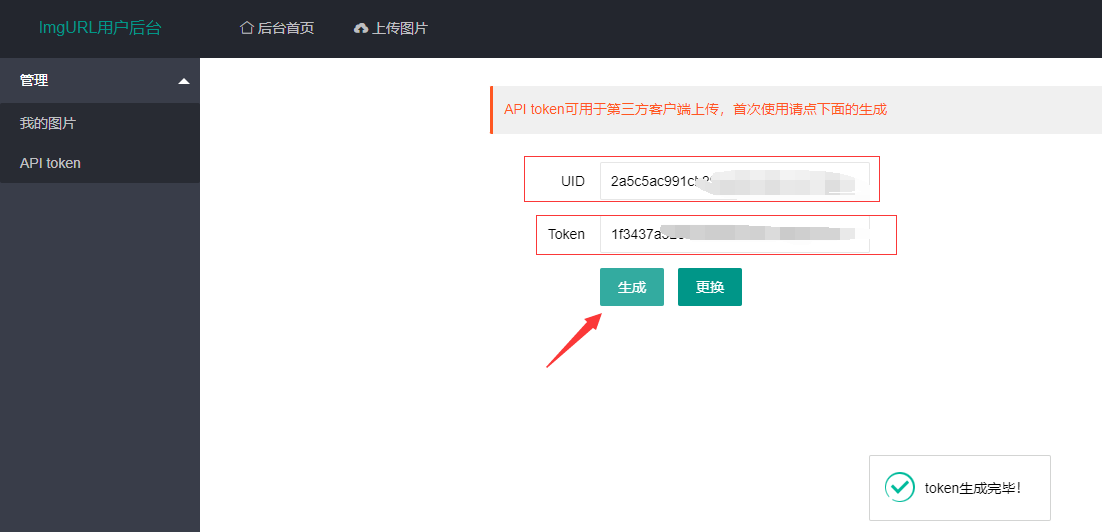
获取UID及Token
注册并登录ImgURL后,在用户后台 - 管理 - API Token查看您的UID

首次使用需要点击生成按钮以生成Token

请妥善保管您的Token,如果Token遭到泄露,可点击按钮更换。
返回值
如果请求成功,返回结果如下:
{
"code": 200,
"msg": "",
"data":
{
"relative_path": "imgs\/2022\/03\/30\/f4a2eeb2689f9c19.jpg",
"url": "https:\/\/s3.bmp.ovh\/imgs\/2022\/03\/30\/f4a2eeb2689f9c19.jpg",
"thumbnail_url": "https:\/\/s3.bmp.ovh\/imgs\/2022\/03\/30\/f4a2eeb2689f9c19_thumb.jpg",
"image_width": 1080,
"image_height": 810,
"client_name": "sanc1.jpg",
"id": 1221739,
"imgid": "f4a2eeb2689f9c19",
"delete": "https:\/\/imgurl.org\/delete\/649cbe0133f7ef95"
}
}
| 参数名 | 类型 | 参数说明 |
|---|---|---|
| code | int | 状态码,200:成功,-1000:失败 |
| msg | string | 如果成功返回空,如果失败则返回错误信息 |
| data | int | 图像数据,各参数含义如下 |
| data.relative_path | string | 图片相对路径 |
| data.url | string | 图片URL地址 |
| data.thumbnail_url | string | 图片缩略图URL,如果没有生成缩略图,则和data.url地址相同 |
| data.image_width | float | 图片宽 |
| data.image_height | int | 图片高 |
| data.client_name | string | 图片原始名称 |
| data.id | int | 图片序号 |
| data.imgid | string(16) | 图片唯一ID |
| data.delete | string | 图片删除地址,访问改地址图片将被删除 |
如果失败,返回结果为:
{
"code": -1000,
"msg": "上传失败,错误原因:The file you are attempting to upload is larger than the permitted size.",
"data": ""
}
-
code: 状态码,失败时固定返回-1000 -
msg: 失败原因 -
data: 失败时固定返回空
演示代码
以下代码仅作为上传接口演示,正式环境中请勿使用,因为token信息明文保存在网页中,存在极大的安全风险。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>ImgURL上传测试</title>
<meta name="generator" content="EverEdit" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<form enctype="multipart/form-data" method="post" action="https://imgurl.org/api/v2/upload" id="upform">
<input type="text" name="uid" value = "您的UID" hidden>
<input type="text" name="token" value = "您的Token" hidden>
<input type="file" name="file">
<input type="submit" id="btn" value="开始上传" class="btn">
</form>
</body>
</html>
