自定义导航
自2.0.2版本开始支持自定义导航,设置方法如下。
自定义游客导航菜单
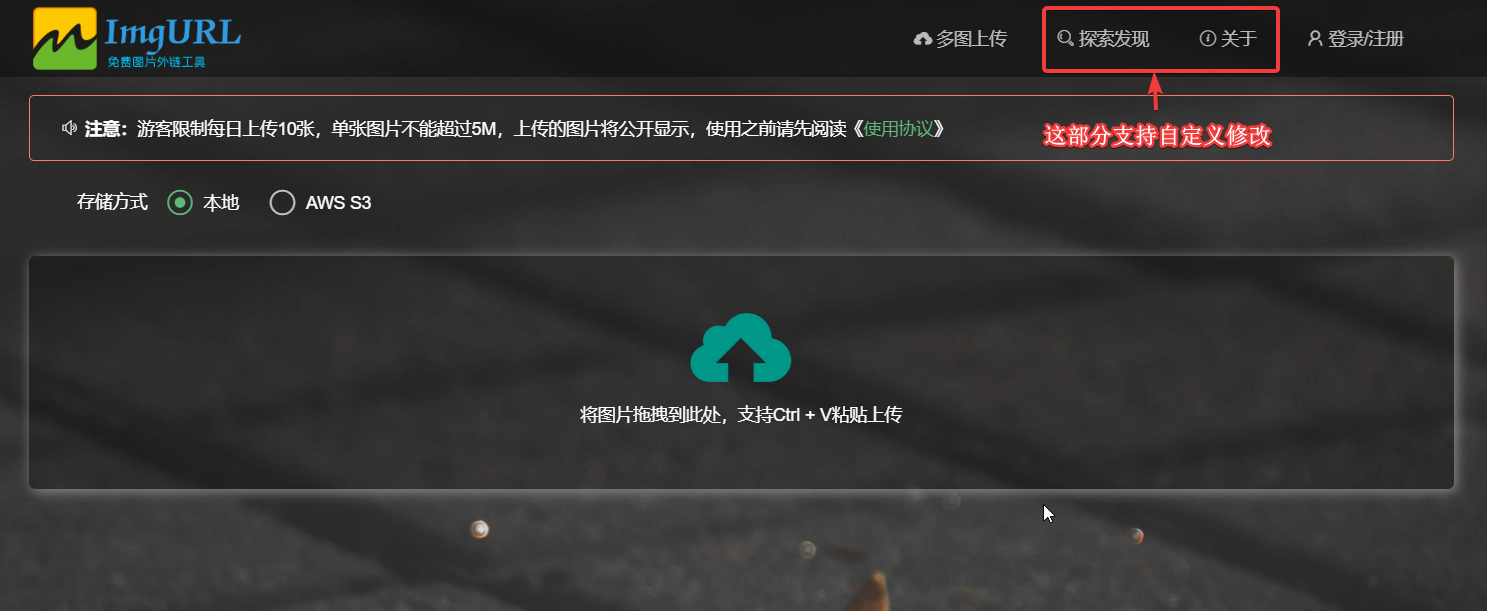
未登录情况下,用户看到的菜单界面如下,其中红色方框中标出的支持自定义,未标出的则不支持自定义。

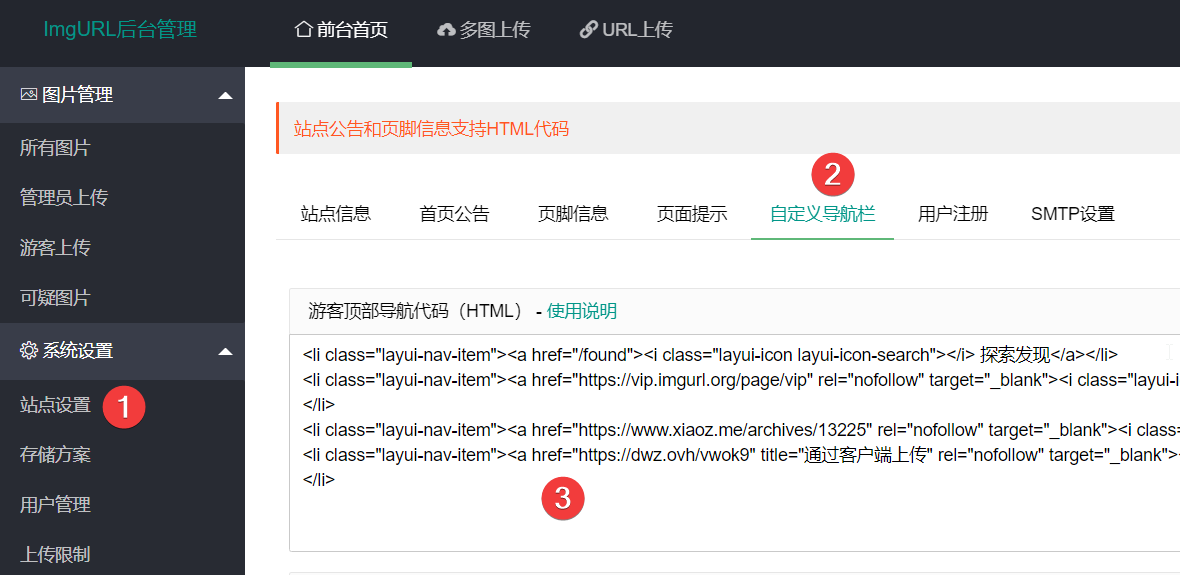
在ImgURL Pro后台“系统设置 - 站点设置 - 自定义导航 - 游客顶部导航代码”进行设置,填写以下HTML代码(请根据自身情况修改):

<li class="layui-nav-item"><a href="/found"><i class="layui-icon layui-icon-search"></i> 探索发现</a></li>
<li class="layui-nav-item"><a href="https://vip.imgurl.org/page/vip" rel="nofollow" target="_blank"><i class="layui-icon layui-icon-fire" style="color:#FF5722;"></i> VIP服务</a></li>
<li class="layui-nav-item"><a href="https://www.xiaoz.me/archives/13225" rel="nofollow" target="_blank"><i class="layui-icon layui-icon-cart"></i> 购买专业版</a></li>
<li class="layui-nav-item"><a href="https://dwz.ovh/vwok9" title="通过客户端上传" rel="nofollow" target="_blank"><i class="layui-icon layui-icon-cellphone-fine"></i> 客户端</a></li>
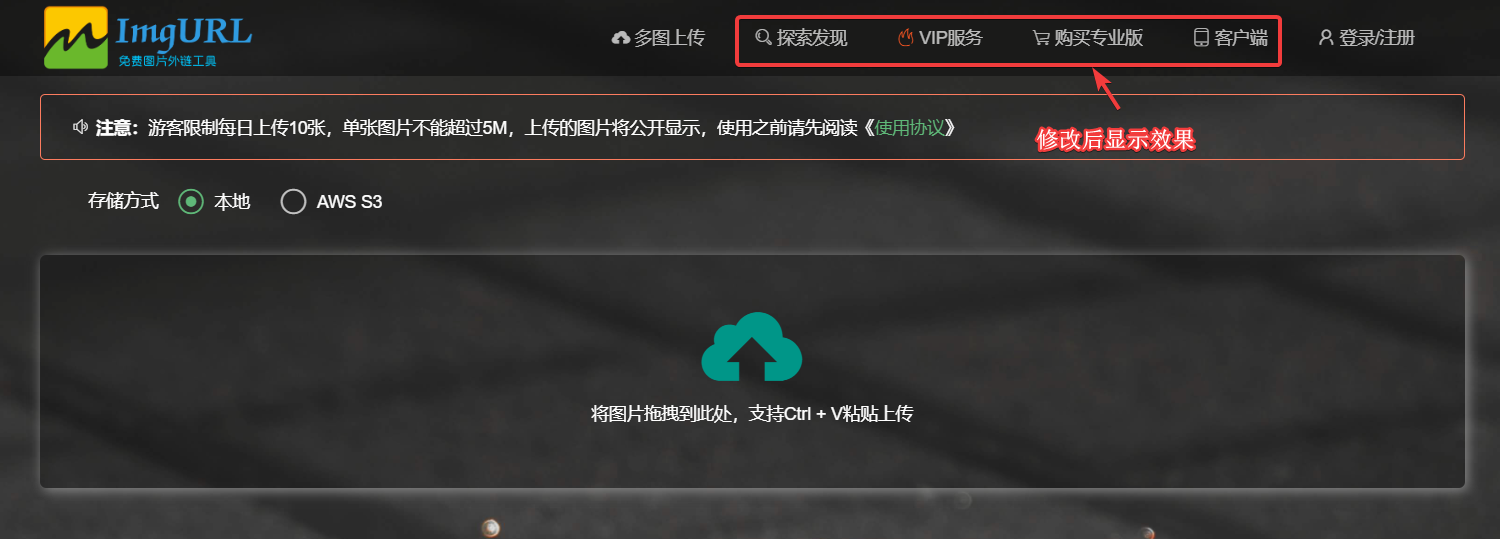
修改并保存后显示效果如下。

注意:
- 自定义导航部分手机设备访问会被自动隐藏
- 如果您需要修改或自定义字体图标,可以参考LayUI字体图标
自定义用户顶部导航代码
此部分设置对已经注册账号的用户生效,在ImgURL Pro后台“系统设置 - 站点设置 - 自定义导航 - 用户顶部导航代码”进行设置,填写以下HTML代码(请根据自身情况修改):
<menu-item name="1">
<a href="/found"><Icon type="md-search" /></Icon> 探索发现</a>
</menu-item>
<menu-item name="2" class="i-xs-hide">
<a href="https://vip.imgurl.org/page/vip"><Icon type="md-flame" /></Icon> VIP服务</a>
</menu-item>
<menu-item name="3" class="i-xs-hide">
<a href="https://www.xiaoz.me/archives/13225" target = "_blank" rel = "nofollow"><Icon type="ios-card" /></Icon> 购买专业版</a>
</menu-item>
<menu-item name="3" class="i-xs-hide">
<a href="https://dwz.ovh/vwok9" title = "通过客户端上传" target = "_blank" rel = "nofollow"><Icon type="ios-laptop" /></Icon> 客户端</a>
</menu-item>
注意:
- 添加
class="i-xs-hide"属性后则这个导航会在手机访问的情况下隐藏,如果不添加则不会隐藏,由于手机宽度有限,建议这部分仅一个菜单不隐藏,其余全部添加隐藏属性 - 如果您需要自定义字体图片,请参考:iView Icon 图标

无评论